Niezależnie czy jesteś szefem działu marketingu, właścicielem agencji reklamowej czy projektantem graficznym, prędzej lub później natkniesz się na najczęściej trzycyfrowe ciągi literowe typu JPEG, PNG czy GIF. Nie jest wiedzą sekretną, że nazwy te są rozszerzeniami plików graficznych. Nie każdy jednak zdaje sobie sprawę z tego, czym się one różnią i w jakich przypadkach najlepiej z nich korzystać. Tego właśnie dowiesz się z poniższego artykułu.

Czym są rozszerzenia plików?
Rozszerzeniem pliku nazywamy ciąg kilku (najczęściej trzech) znaków poprzedzony kropką, który występuje na końcu nazwy pliku. Nie zawsze jest ono widoczne. W wielu przypadkach system operacyjny domyślnie je ukrywa. Dobrym przykładem jest popularne rozszerzenie JPEG występujące przy plikach graficznych.
Rozszerzenie pliku wskazuje, jaki program powinien otworzyć dany dokument. Przykładowo, rozszerzenia .doc i .docx podpowiadają systemowi operacyjnemu, że plik o takim rozszerzeniu powinien otworzyć Microsoft Word lub inny edytor tekstu, który posiada takie możliwości. Ponadto każde rozszerzenie zawiera szereg właściwości charakterystycznych dla danego formatu. Poniżej omawiamy kilka najważniejszych i najpopularniejszych oraz prezentujemy ich zalety i wady.
Zwiększenie świadomości na temat różnic między rozszerzeniami może znacząco wpłynąć na komfort współpracy między designerami, działem IT a działem marketingowym.
JPG/JPEG
Początki tego rozszerzenia sięgają 1992 roku. Wtedy to tak zwana Połączona Grupa Ekspertów Fotograficznych (Joint Photographic Experts Group, od której nazwa rozszerzenia pochodzi) opracowała format kompresji stratnej zdjęcia. Dzięki tej technice rastrowe pliki JPEG przechodzą proces kompresji, a ich rozmiar ulega zmniejszeniu. Ten zabieg powoduje, że pliki o rozszerzeniu JPG ważą mniej niż pliki o rozszerzeniach PNG czy BMP Jakość zdjęć o rozszerzeniu JPG zależy zatem od tego, jak silna kompresja zostanie zastosowana. Im mniejsza waga zdjęcia, tym słabsza jest jego jakość.
Zalety:
- Niewielki rozmiar pliku umożliwia sprawne przesyłanie i szybkie wyświetlanie obrazów na stronach internetowych;
- Ze względu na swoją popularność, jest zgodny z większością przeglądarek, systemów operacyjnych i aplikacji, jest duże prawdopodobieństwo, że obraz na każdym urządzeniu i w każdej przeglądarce wyświetli się tak samo.
Wady:
- Stratna kompresja oznacza utratę części danych (szczegółów) podczas zapisywania pliku;
- Obrazy o ostrych krawędziach ze względu na kompresję, mogą stracić na ostrości;
- W przypadku zastosowania mocnej kompresji, ryzykujemy utratę dużej ilości kluczowych kolorów a tym samym zanik płynnego przechodzenia między kolorami — tzw. posteryzacja;
- Grafiki nie posiadają przezroczystości, dlatego po zapisaniu pliku z przezroczystością jako .jpg, jego
przezroczystość zostanie utracona i zastąpiona bielą.
Kiedy używać .jpg, a kiedy nie:
Ze względu na mały rozmiar, szybkie wczytywanie i kompatybilność z większością przeglądarek jest to podstawowy format grafik umieszczanych na stronach www. Format JPG sprawdzi się również przy różnego rodzaju mailingach. Możliwość dużej kompresji plików powoduje, że można je dość szybko przesłać nawet przez raczej wolne łącza internetowe. Problem pojawia się, gdy chcemy, aby na stronie znalazła się grafika, która ma być przeźroczysta. Wtedy JPG z racji braku opcji przezroczystości się nie sprawdzi. Podobna sytuacja nastąpi w przypadku pracy nad logiem. Projektant graficzny po otrzymaniu logo w formacie JPG często staje przed koniecznością pracy na obiekcie o słabej jakości. Im większa kompresja zdjęcia, tym więcej utraconych szczegółów, co znacznie utrudnia projektantowi pracę.
PNG
Rastrowy format .png (Portable Network Graphic) stworzony przez Olivera Fromme w 1995 roku, odznacza się znacznie większym wsparciem palety kolorystycznej niż na przykład format GIF a jednocześnie wspiera przezroczystość i półprzezroczystość. Ponadto pliki PNG są bezstratne, dzięki czemu posiadają oczywistą przewagę nad wyżej omówionym formatem JPG.
Zalety:
- Brak opatentowania rozszerzenia umożliwia komfortowe otwieranie go w wielu programach i w wielu przeglądarkach;
- Pliki o rozszerzeniu .png dzięki swojej zdolności obsługi milionów kolorów zamiast palety ograniczonej do tylko 256 kolorów jak w przypadku GIF, umożliwiają przechowywanie zdjęć dobrej jakości;
- Bezstratna kompresja pozwala na zachowanie szczegółów.
Wady:
- Rozszerzenie powstało z myślą o formacie typowo internetowym, w związku z czym format nie obsługuje palety ;kolorów CMYK, a więc przygotowywanie takiego pliku pod wydruk jest dużo trudniejsze;
- Brak kompresji oznacza dużo większy rozmiar niż w przypadku plików typu JPG czy GIF;
- Większy rozmiar plików to również wolniejsze wczytywanie stron.
Kiedy używać, a kiedy nie:
Format PNG doskonale sprawdza się w przypadku zapisywania grafik z przezroczystością, więc jest często wykorzystywany, jeśli jedne elementy graficzne na stronie www będą nachodziły na inne. Ze względu na dobrą wierność szczegółów chętnie jest stosowany, gdy ważna jest czytelność zdjęcia. Grafiki w tym formacie warto jednak z rozwagą umieszczać na stronach www, gdyż ich nadmiar może spowolnić ich działanie. Dodatkowo plik w formacie .png, który ma trafić do druku będzie wymagał konwersji do innego formatu, a tym samym ryzykujemy utratę jakości zdjęcia i utratę barw.

GIF
Standard Graphics Interchange Format, w skrócie GIF, to powstały w 1987 roku typ rozszerzenia pliku rastrowego, który miał przyspieszyć proces pobierania dużych obrazów. Z czasem format wprowadził możliwość animowania grafik. Od 2015 GIF zyskuje popularność również w mediach społecznościowych.
Zalety
- Łatwy w generowaniu format, pozwalający na przedstawienie animacji, a jednocześnie nie wymagający skomplikowanej
wiedzy technicznej;
- Dzięki limitacji palety kolorystycznej, pliki GIF są stosunkowo małe, a więc wczytują się szybko;
- Bezstratna kompresja pozwala zachować dobrą jakość pliku.
Wady:
- Niewielka,limitowana do 256 kolorów paleta kolorystyczna;
- Ze względu na to, że GIF może zawierać animacje, przy wolnym łączu internetowym mogą pojawiać się opóźnienia
w wyświetlaniu plików na stronie internetowej oraz zniekształcenia ich wyglądu.
Kiedy używać, a kiedy nie:
Formatu GIF używa się głównie w przypadku implementacji, krótkich prostych animacji na stronach internetowych czy w mailingu. Doskonale sprawdza się on również w memach oraz dla przedstawienia jakiejś funkcjonalności programu w formie prostej animacji. Jeśli nie zależy nam na wideo z dźwiękiem i w wysokiej jakości lepszym rozwiązaniem będzie zastosować GIF niż np. format MP4.
SVG
Geneza formatu .svg sięga lat 90. ubiegłego wieku. Jednak ze względu na to, że do 2017 roku większości przeglądarek internetowych nie była z nim kompatybilna, rozszerzenie to stało się popularne dopiero całkiem niedawno. Jego szybka akceptacja ze strony projektantów, jak i programistów wynika z faktu, że omawiane rozszerzenie doskonale wpisuje się w stale rosnącą potrzebę optymalizacji stron i aplikacji.
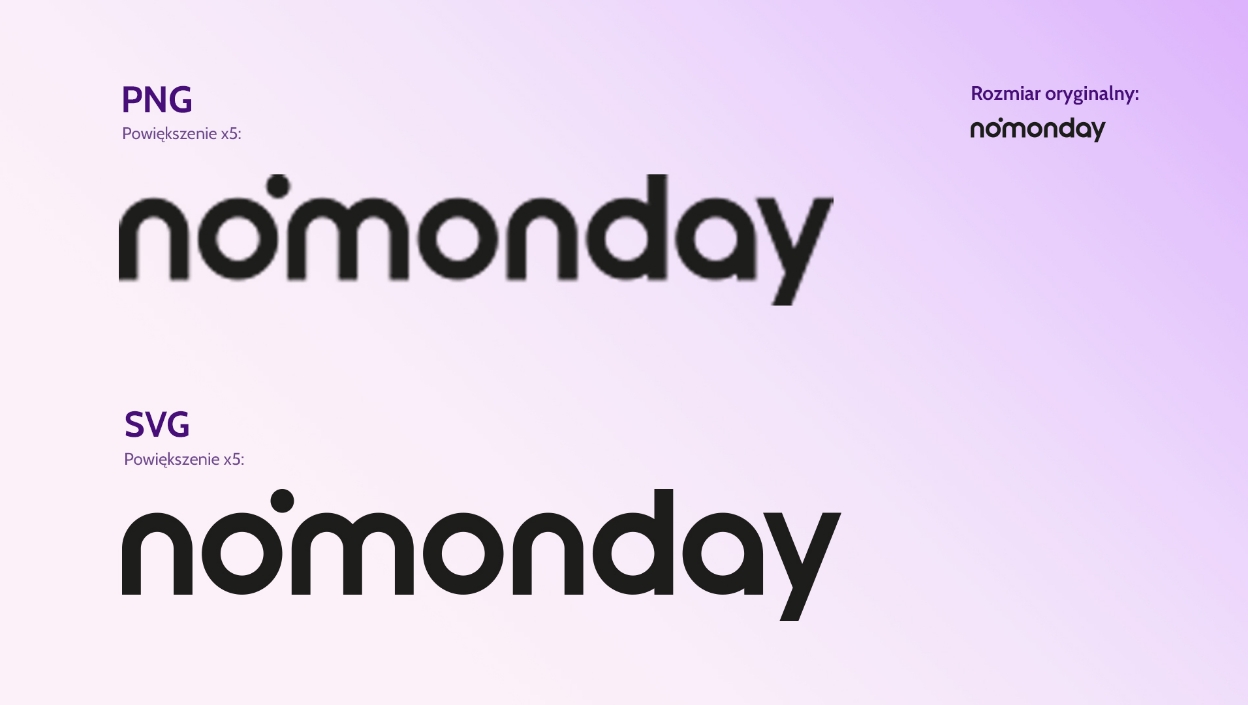
SVG w odróżnieniu od JPEG, PNG czy GIF nie jest typem pliku rastrowego. Jest to natomiast plik wektorowy. Oznacza to, że zamiast składać się z siatki punktów (pikseli), grafika wektorowa jest zbudowana za pomocą linii, krzywych i innych matematycznie zdefiniowanych kształtów geometrycznych. Taki rodzaj grafiki, kosztem szczegółowości i realizmu, pozwala na całkowicie bezstratne skalowanie grafiki. Oznacza to więc, że ta sama grafika może być użyta jednocześnie do wyświetlenia jako bardzo mały, jak i bardzo duży obiekt, i nie będzie wymagać odrębnego procesu przygotowań.
Zalety:
- W przeciwieństwie do plików rastrowych, składających się z pikseli, grafika wektorowa którą reprezentuje rozszerzenie SVG zawsze pozostaje wyraźna, a jej jakość nie ulega zmianie podczas skalowania
- Pliki SVG zapisują tekst w sposób jawny, nie traktując go jako grafikę, pozwalając czytnikom ekranu na skanowanie słów
zawartych w obrazach SVG. Takie rozwiązanie ułatwia aspekt dostępności dla osób z różnymi niepełnosprawnościami
i dysfunkcjami pozwalając im na łatwiejsze poruszanie się po stronie za pomocą czytnika stron internetowych. Również
wyszukiwarki mogą odczytywać i indeksować tekst zawarty w obrazach SVG.
- Niewielka waga pliku oraz przedstawienie grafiki w sposób matematyczny, ułatwiają i przyśpieszają wczytywanie grafik
na stronie www.
Wady:
- SVG jest obsługiwane tylko przez najnowsze przeglądarki. W przypadku starszych przeglądarek przeglądanie plików
SVG może być znacznie utrudnione.
- Z racji że SVG jest rozszerzeniem należącym do grupy grafiki wektorowej jest mniej szczegółowy niż pliki
rastrowe składające się z pikseli.
Kiedy używać, a kiedy nie:
- W przypadku logo, ikon, przycisków na stronie www czy prostych ilustracji - pliki SVG sprawdzą się doskonale.
- W przypadku konieczności przedstawienia szczegółowego zdjęcia, rozszerzenie SVG kompletnie się nie sprawdzi
z racji braku obsługi pikseli

WEBP
Format WebP to jeden ze stosunkowo nowszych formatów. Swoją genezę ma w 2010 roku za sprawą firmy On2 Technologies przejętej przez Google. Format obsługuje animacje i przezroczystości, waży mniej niż JPEG czy PNG skracając tym samym czas wczytywania się stron, co zachęca projektantów stron internetowych do konwersji plików na ten format.
Zalety:
- Format ten stosunkowo mało waży przez co jest coraz częściej używany na stronach internetowych co znacząco skraca
czas wczytywania się strony
- Format ten jest zgodny z większością czołowych współczesnych przeglądarek internetowych - Google Chrome,
Microsoft Edge i Mozilla Firefox
Wady:
- Format pliku WebP został stworzony przede wszystkim z myślą o użyciu w Internecie, przez co korzystanie z niego może
nie być przydatne w przypadku używania obrazów offline
- Niewielka kompresja może wpłynąć na pogorszenie jakości obrazu
Kiedy używać, a kiedy nie:
- WEBP sprawdza się świetnie przy formatach webowych ułatwiając wczytywanie się i optymalizację stron internetowych
- W przypadku edycji pliku offline edycja i wykorzystanie takiego pliku jest utrudnione
AI, CDR, PSD
Innymi popularnymi rozszerzeniami występującymi w przestrzeni projektów graficznych są AI, CDR i PSD. Cechuje je jeden wspólny punkt odniesienia - są to rozszerzenia plików roboczych poszczególnych programów graficznych, a więc takich plików, które po otwarciu można edytować, nanosić zmiany i używać ich do eksportowania plików. AI jest rozszerzeniem pliku obsługiwanym przez Adobe Illustrator. Plik o formacie PSD otworzy Adobe Photoshop. CDR z kolei to rozszerzenie obsługiwane przez program Corel Draw. W większości przypadków rozszerzenie z jednego programu nie może być otwarte przez inny, lub poprzez otwarcie takiego pliku w innym programie niż do tego wyznaczony może skutkować niepoprawnym wczytaniem się zawartości pliku.

Podsumowanie
Samych rozszerzeń plików graficznych jest oczywiście dużo więcej i różnią się one specyfikacją oraz zastosowaniem. Użycie danego rozszerzenia zależy w dużej mierze od konkretnego założenia projektowego na przykład zachowanie jak najlepszej jakości zdjęcia, przygotowanie pod wydruk czy optymalizację stron internetowych. Respektując specyfikę poszczególnych rozszerzeń plików graficznych z łatwością możemy uniknąć problematycznych sytuacji podczas realizacji projektu, a współpraca na linii klient-agencja będzie dużo bardziej komfortowa dla obu stron :)